There are a number of metrics that are considered during the development and release of any software product. One such metric is the user experience which is centered on the ease with which your customers can use your product. You may have developed a product that solves a problem at scale, but if your customers experience difficulties in using it, they may start looking for other options. Today, I will show you how you can measure page load time with Selenium for automated cross-browser testing. Before doing that, we ought to understand the relevance of page load time for a website or a web app.
Why Focus On Measuring Page Load Time?
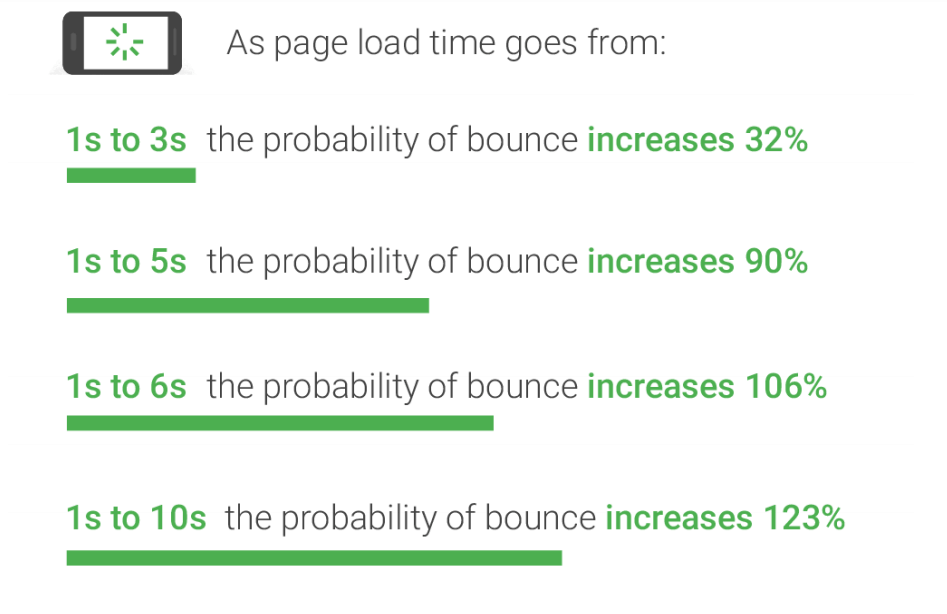
More than 40 percent of the website visitors may leave if the loading time is more than 3 seconds. This is why your software development, design, and product development team should focus on improving the performance of your web product. Don’t believe me? Below, is an image from a study conducted by Google related to page load speed with respect to bounce rate
from DZone.com Feed https://ift.tt/2I4rd2m
No comments:
Post a Comment